Sitemap & Information Architecture

Home
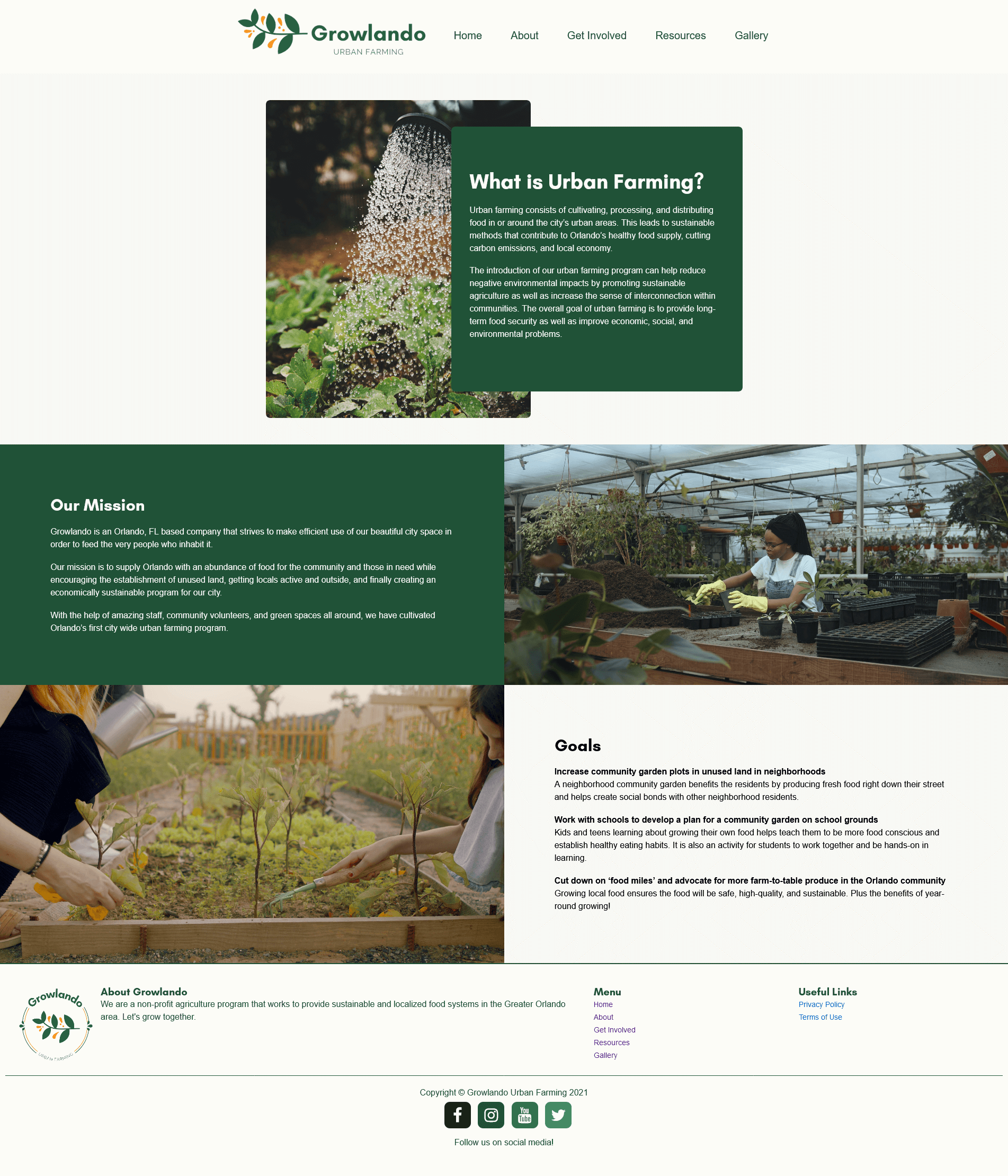
- Landing Page
WHO & WHAT
- About Page
WHERE & HOW
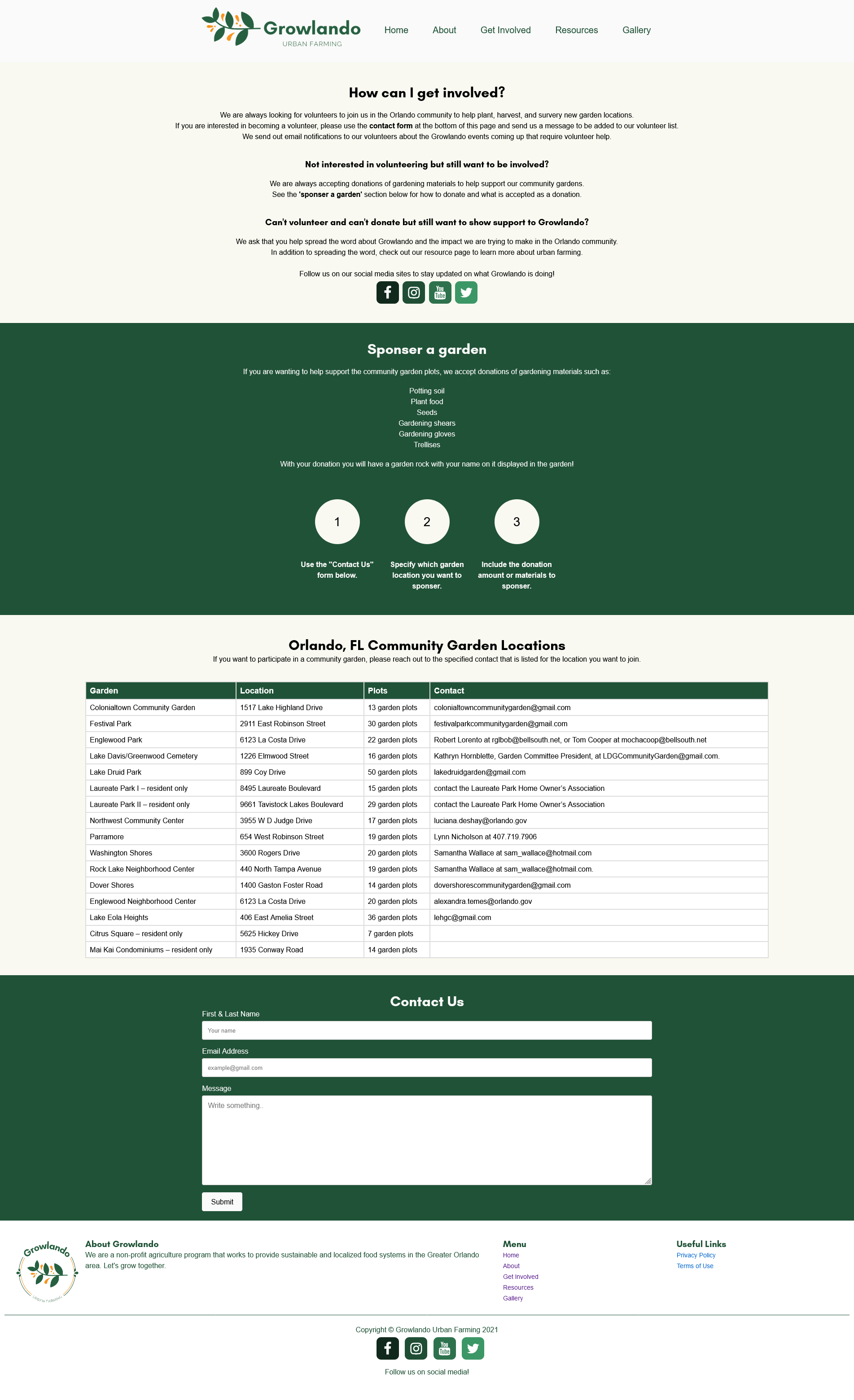
- Get Involved Page
WHY
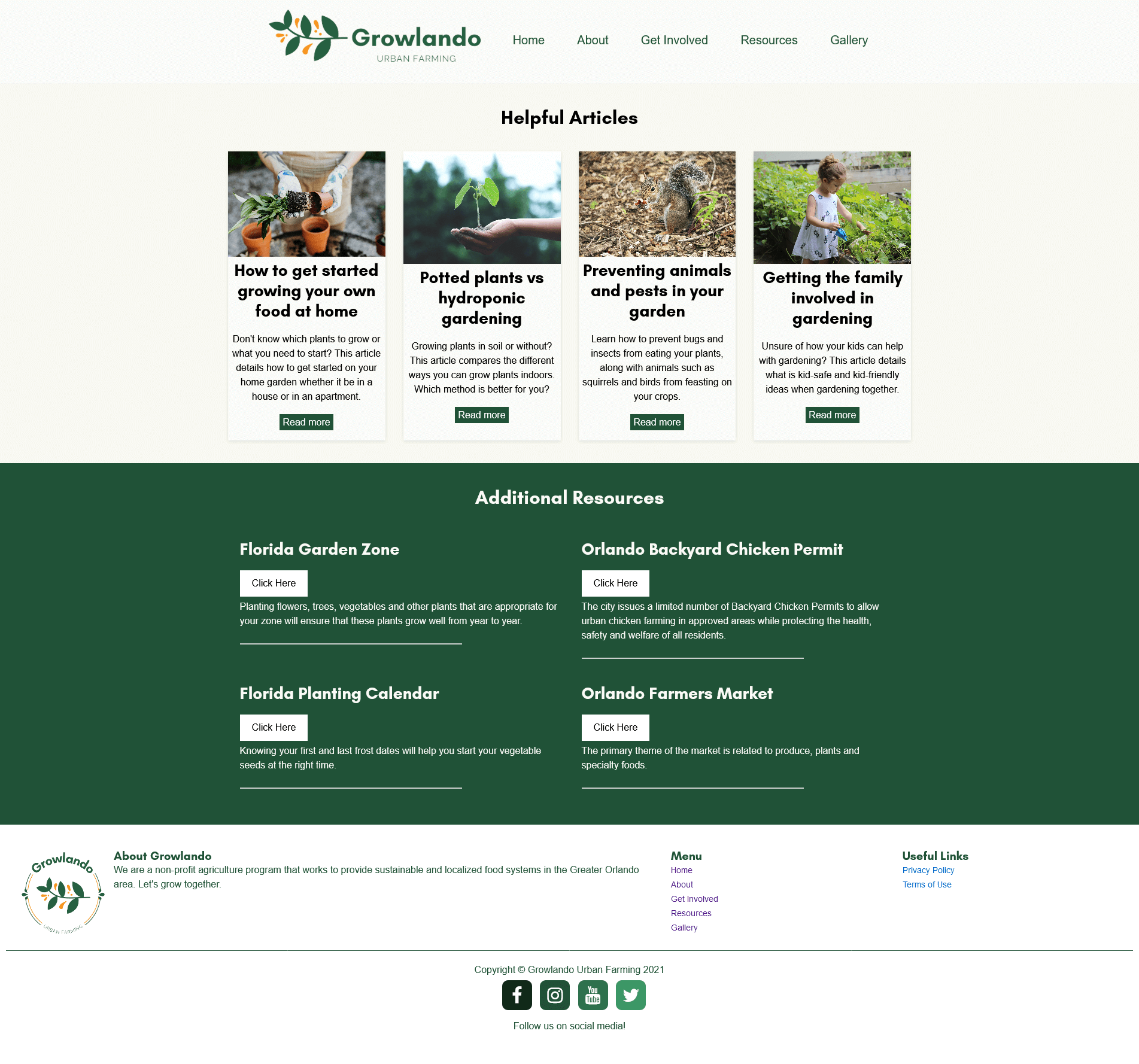
- Resources Page
Visual Representation + Social Media
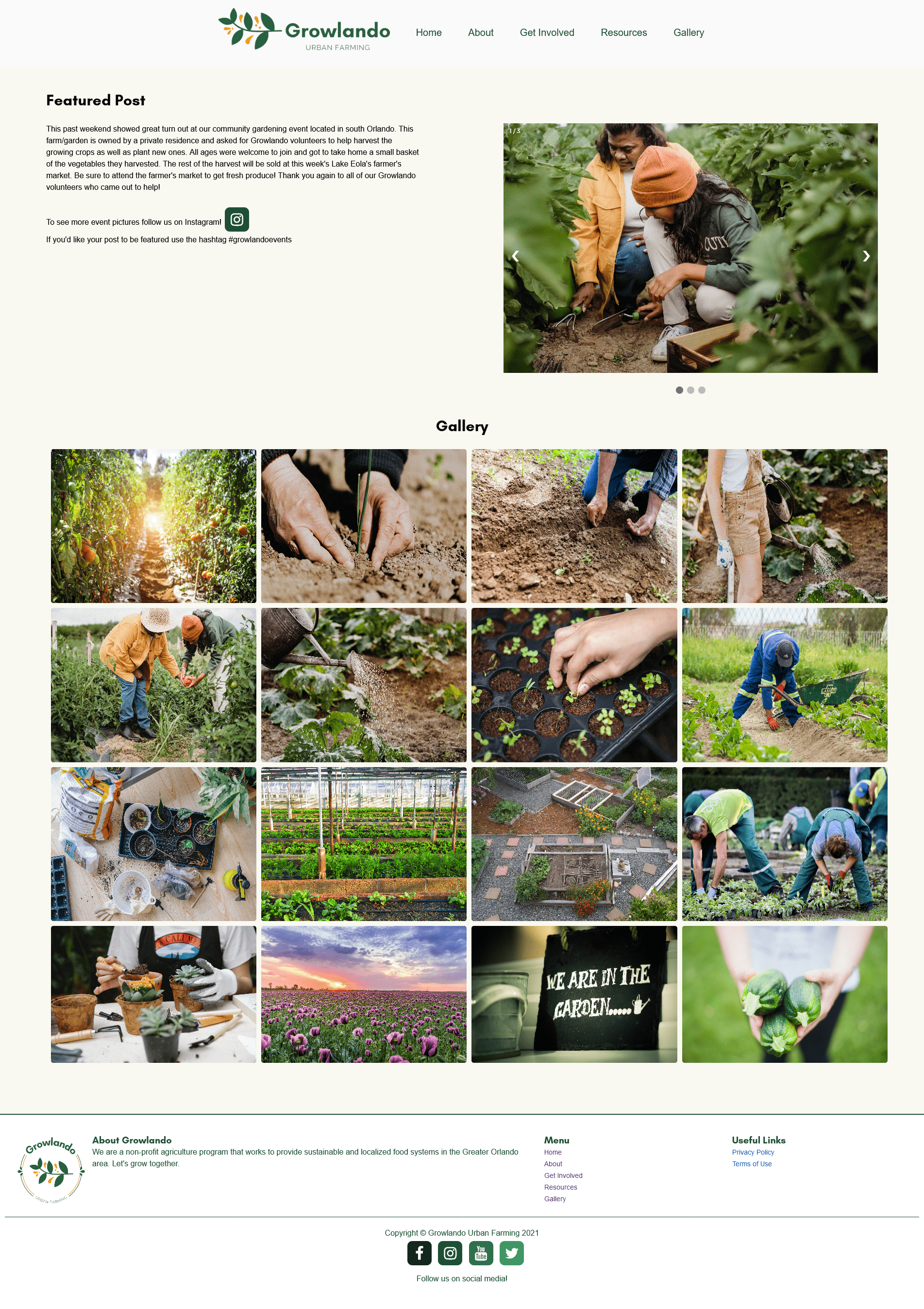
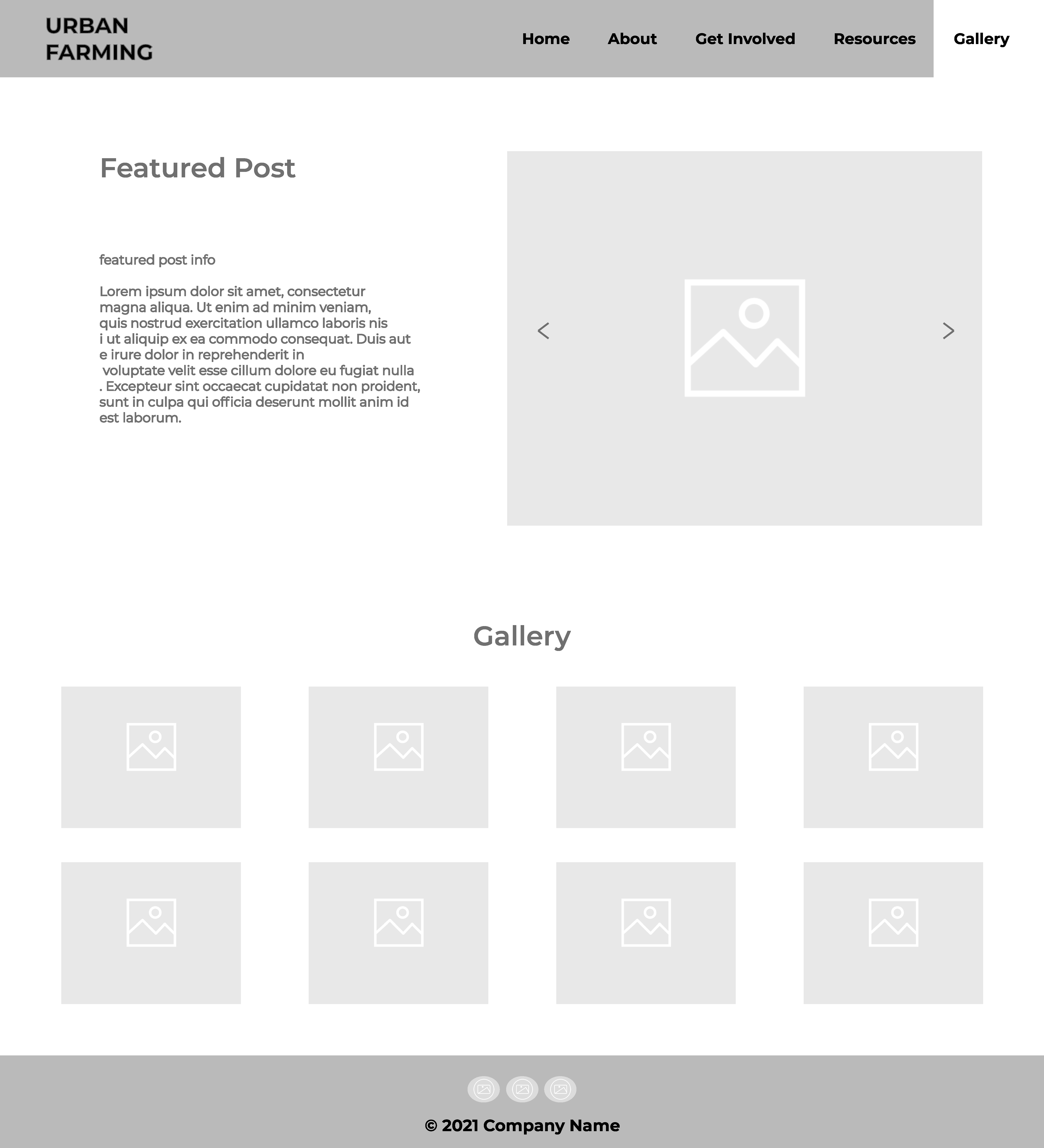
- Gallery Page


Team project whose goal was to create a website for a small business advocating for urban farming Orlando, Florida.
The purpose of the website was to be informative towards the audience in what the advocacy of the business, Growlando, is about.
The goal in this research phase was to seek sites similar that can be leveraged and analyzed through an inventory of site content, media, and specific recommendations for adoption. Comparing our site, we wanted to implement an engaging landing page with accompanying videos and pictures throughout the site. The navigation is to be simplified to the most important pages.
We needed the pages to explain WHO we are, WHAT is urban farming, WHERE we do our work, HOW to get involved.













Responsive web design (RWD) is a set of practices that are used to make the layout and appearance of websites react accordingly depending on users’ needs. RWD is extremely important because it allows for content on web pages to be seen without distortion, making entire websites easier to read, understand, and navigate, thus eliminating frustration and the potential loss of traffic due to illegible or incomprehensible content. Currently our prototype is for large desktop viewport only. Moving forward, the development team will have to ensure site is responsive across all desktop browser sizes.
As we have only built the website for desktop use, the next step would be to build the website for mobile devices. This is especially important as mobile users account for a little over 50% of web traffic; that means that our website is not completely optimized for half of all users on the internet. In order to increase our number of customers, we must make the website more mobile friendly by creating a smaller navigation menu, replacing videos with pictures, and creating a responsive gallery, according to screen size.
Continuing forward, it is important to keep accessibility in mind, so that our website can be used by people who have temporary and/or permanent disabilities. This includes but is not limited to the following: ensuring all images contain alternative text, providing closed captioning for any and all videos, ensuring that the website is keyboard-friendly, and ensuring that there is good contrast between text and background colors.